Many plugin on wordpress you can try. Among of thing are tagspace. As same with another plugin, like on Blogspot, this widget will be create interesting appear your blog, especially for WordPress platform. The Tagspace widget lets visitors when browse on your blog’s categories in tagspace, an engaging 3D semantic environment. Because as we know, almost tag space only text link widget, just some time not interesting by visitor to click these tags.
Many plugin on wordpress you can try. Among of thing are tagspace. As same with another plugin, like on Blogspot, this widget will be create interesting appear your blog, especially for WordPress platform. The Tagspace widget lets visitors when browse on your blog’s categories in tagspace, an engaging 3D semantic environment. Because as we know, almost tag space only text link widget, just some time not interesting by visitor to click these tags.
Since coding and installing the Tagspace widget here at plexAV, the average visit duration AND the average number of posts viewed per visit have increased markedly. Visitors Love Tagspace, but not for all. A single User click on any category in this space, tag changes the color of the category tag and glides the User further into tagspace, revealing additional category tags. Clicking a second time on any category tag transports the user to a view of the selected category’s posts.
Tagspace is in essence unbounded; you can incorporate a large number of category tags without cluttering the view. Because Tagspace is interactive, your visitors will find themselves drawn to it over and over again, clicking on the tags, reading more of your posts – posts they likely would have missed.
Here I will try to share how about installation this widget on your blog. Ok, lets go begin to put Tagspace Widget Installation
- First, download the latest version of the Tagspace Widget. It’s been archived in zip format. Unzip the archive and you ought to have a folder named ‘tagspace’ inside of which is a readme file, the widget file, and the ‘colorpick’ directory that contains six files used with Tagspace.
- Upload the entire folder “tagspace” into your “wp-content/plugins” directory.
- Log in to WordPress Administration area,
- Choose “Plugins” from the main menu
- Find the “Tagspace” plugin in the list and click the “Activate” button.
- From the main menu choose “Design->Widgets.”
- Drag the “Tagspace” widget to the preferred position on your sidebar.
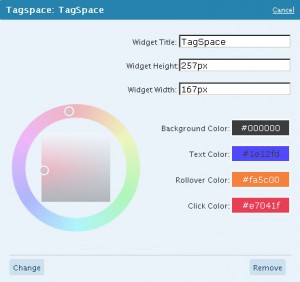
- Click the “Change” button below the widget to display the configuration menu.
- Complete the configuration menu: